前端Homework- 美观实用的计数器应用
背景故事
篠田初是“鹰飞跃动”游戏公司引擎动作组的设计师,她喜欢玩游戏,并希望拥有一个漂亮的计数器,用于记录游戏分数或其他数值。于是,她找到了同事凉风青叶,请求帮助她制作一个既美观又实用的计数器应用。青叶决定设计一个半透明的卡片风格计数器,带有动态的背景变换功能,让篠田初的计数器不但好用还赏心悦目。
作业目标:
- 学习 DOM 操作及事件绑定,掌握通过 JavaScript 实现用户交互。
- 熟悉半透明卡片的 CSS 样式设计,并学习响应式的渐变背景效果。
- 通过任务,掌握项目发布到 GitHub Pages 的流程。
任务 1:制作半透明卡片风格计数器
问题描述:
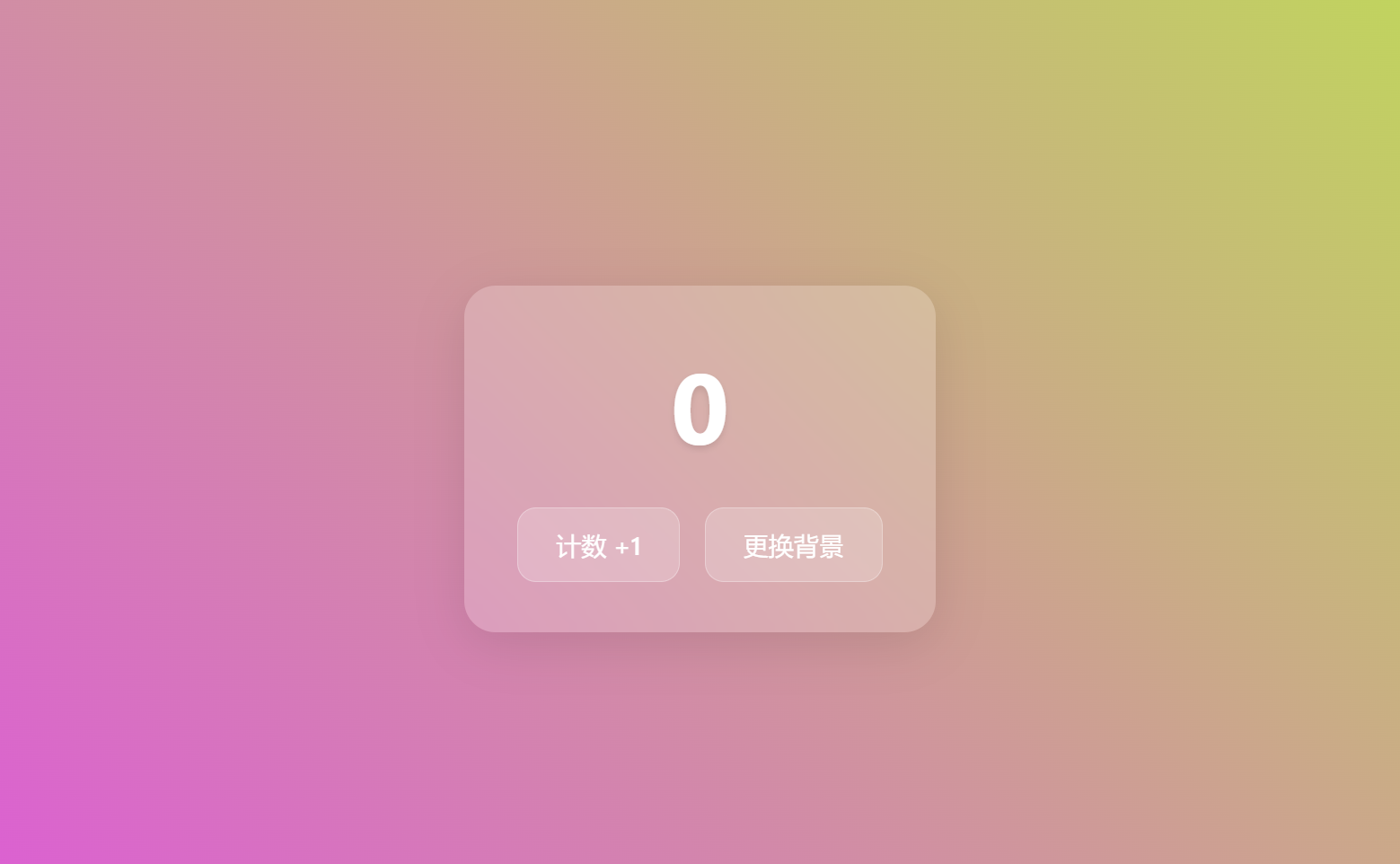
根据篠田初的需求,青叶需要创建一个带计数和背景变化功能的应用。界面设计包含一个半透明的圆角卡片,其中有两个按钮:一个用于计数显示和递增,另一个用于改变页面背景的渐变颜色。
任务要求:
- 创建一个 圆角半透明卡片,包含计数显示区域和两个按钮(一个用于计数增加,另一个用于背景变化)。
- 计数按钮 不是默认的
<button> 样式,而是通过 CSS 自定义设计,以保持美观。 - 背景变换按钮 点击时,页面的背景颜色将以渐变的方式发生变化。

具体步骤:
创建卡片结构:
- 在 HTML 中,创建一个
div 元素作为卡片的容器。 - 在卡片中添加一个
<p> 元素用于显示计数数字。 - 添加两个按钮:一个计数按钮和一个背景变化按钮,可以使用
<div> 或<span> 标签来避免默认按钮样式,并方便添加自定义样式。
- 在 HTML 中,创建一个
设置样式:
- 使用 CSS 让卡片背景半透明,给卡片添加圆角和阴影效果,确保整体美观。
- 定义计数按钮和背景变换按钮的样式,统一设计风格,例如设置按钮颜色、字体、大小、圆角边框等。
- 为按钮添加悬停效果,使交互更生动。
实现 JavaScript 功能:
- 为计数按钮绑定点击事件,每次点击后显示的计数数字增加。
- 为背景变换按钮添加点击事件,每次点击改变页面背景颜色,可以用
linear-gradient 设置随机的渐变色。
TIP
- 可以使用
opacity 或rgba 实现卡片的半透明效果。 - 用
innerText 或textContent 更新计数区域的数字。 - 利用
addEventListener 为两个按钮分别绑定点击事件。 - 通过
Math.random() 可以实现渐变颜色的随机变化,增加背景的多样性。
任务 2:发布到 GitHub Pages
问题描述:
在任务 1 完成后,篠田初希望可以随时访问并使用这个计数器应用。青叶决定将项目发布到 GitHub Pages,以便篠田初直接在线查看和使用。
任务要求:
- 将计数器项目上传到 GitHub 仓库。
- 在 GitHub Pages 上发布,并复制发布后的链接地址。
具体步骤:
上传项目到 GitHub:
- 在 GitHub 上创建一个新的仓库。
- 将计数器应用的代码文件上传至该仓库。
发布到 GitHub Pages:
- 进入项目的仓库设置,找到 “GitHub Pages” 部分。
- 将分支设置为
main 或master(根据仓库设置),启用 Pages。 - 保存后,复制生成的链接地址。
TIP
- 在上传代码前,确保在仓库中写好简明的提交信息,便于追踪项目历史。
- 发布后,如果链接无法访问,尝试刷新几次或稍等片刻,GitHub Pages 可能需要几分钟来发布。
思考题
思考题 1:背景图片大小与服务器带宽
青叶为计数器应用选择了一张5MB的PNG图片作为背景图,当四五个人同时访问时,服务器的带宽压力会如何?如果服务器带宽为10Mbps,这几位用户等待页面加载大约需要多久?
需回答的问题:
- 你会如何优化?请提出至少三种方案,使页面加载更高效。
思考题 2:移动端显示效果
青叶希望计数器应用在移动端同样保持美观。打开页面后,使用浏览器的开发者工具模拟手机模式(按F12选择手机图标),检查页面在移动设备上的显示效果。你观察到页面是否有错位或显示变形的问题?
需回答的问题:
- 基于已学的知识,该如何解决呢?从网上查找,有没有更优的解决方法?
总结
本次作业从基础的计数器功能到动态背景变换,为你提供了实践 DOM 操作、CSS 自定义样式、渐变背景和项目发布的机会。通过任务,你将进一步理解页面交互和样式设计的技巧,思考题则引导你在实际项目中考虑优化和兼容性。期待看到大家的创意设计!