后端Doc - Node.js 环境与基础操作
Eagel Jump公司的程序组的组长阿波根海子是青叶的前辈,她接到新任务,需在公司新购的云服务器上测试 Node.js 和 Express 环境。这对她来说很轻松,但她也知道,许多新手对这些概念还不熟悉,所以她将整个过程详细记录下来,以帮助大家快速上手。这一系列教程将带领大家从 Linux 基础、Node.js 环境搭建,到 Express 应用的简单使用。
1.初识海子

阿波根海子,7月20日,AB型血,身高162公分,严谨而善良的程序员,以“海子”自称,对上司直言不讳,对工作失误零容忍,内心却为带刺的态度自责不已。
开玩笑的,应该初识Linux👇
1. 初识 Linux 和目录结构
什么是 Linux?
Linux 是一种开源操作系统(OS),广泛应用于服务器和开发环境中。它与 Windows、macOS 不同,所有的配置和操作通常通过命令行界面(CLI)进行,因此掌握 Linux 常用指令和系统结构是开发的关键。
什么是发行版?
Linux 由不同的社区和公司维护,这些版本称为发行版(distributions),例如 Ubuntu、CentOS 等。公司这次选用的 Ubuntu 是一款友好且适合初学者的发行版。
Linux 目录结构
Linux 系统的目录以 / 为根目录,所有内容都在它之下。例如:
-
/home/:用户个人文件夹 -
/opt/:可选安装文件夹,适合放置独立的服务或应用 -
/etc/:系统配置文件所在目录
了解目录结构可以帮助我们更好地管理项目文件,并遵循开发规范。
2. WSL2 环境配置与 Ubuntu 启动
为什么要用 WSL2?
WSL2 是 Windows Subsystem for Linux 2 的简称,它允许 Windows 用户运行 Linux 环境,无需安装双系统。对于只在 Windows 上有开发环境的同学,WSL2 是一个快捷、实用的选择。
安装步骤
启用 WSL2
打开命令行(CMD 或 PowerShell),输入以下命令启用 WSL:
bashwsl --install如果系统未自动升级到 WSL2,可以下载 WSL2 更新包 并安装。
安装 Ubuntu
- 打开 Microsoft Store,搜索并安装 “Ubuntu”。
- 启动 Ubuntu 时设置用户名和密码。请记住该密码,以后在使用超级用户权限(如
sudo)时需要输入。
常见问题
- 如果提示“请启用虚拟机平台”或 “Hyper-V”,在 Windows 的“添加或删除程序”中启用“虚拟机平台”和“Hyper-V”功能,重启后重试。
3. 理解工作目录与基础命令
什么是工作目录?
在 Linux 中,工作目录表示当前命令行所在的文件夹。工作目录很重要,因为很多命令在不同目录下运行结果不同。通过命令 pwd(print working directory),可以查看当前所在的工作目录。
工作目录的意义: 当我们在终端中执行一个命令时,系统会从当前工作目录开始寻找文件。例如,如果工作目录是 /home/user/,我们执行 ls 命令时,它会列出 /home/user/ 下的文件。
通过 cd(change directory)可以切换工作目录,操作流程如下:
查看当前工作目录:
bashpwd输出示例:
/home/user切换到
/opt/ 目录:bashcd /opt/
这就是为什么理解工作目录非常重要。它就像是在文件夹中打开一个路径,决定了我们接下来能操作的文件范围。
常用命令详解
ls - 列出目录内容
ls 显示当前目录下的所有文件和文件夹。例如:bashls输出可能是:
file1.txt folder1 script.sh
cd - 切换目录
切换到指定目录。例如:
bashcd /home/username
sudo - 超级用户权限
以管理员权限运行命令。系统会要求输入密码。例如:
bashsudo apt update
cat - 查看文件内容
读取文件并在终端中显示。例如:
bashcat /etc/os-release输出内容为系统信息,比如:
NAME="Ubuntu" VERSION="20.04 LTS"
chmod - 修改文件权限
更改文件的读、写、执行权限。例如:
bashchmod 755 script.sh
4. vi 编辑器
vi 是什么?
vi 是 Linux 中广泛使用的文本编辑器。它操作简单、功能强大,特别适合在服务器中快速编辑配置文件。以下是使用 vi 的基本操作流程:
创建或打开文件:在终端输入
vi 文件名,如:bashvi example.txt进入编辑模式:按
i 键进入插入模式,编辑文件内容。保存并退出:编辑完成后,按
Esc 退出编辑模式,再输入:wq 保存并退出。
5. 安装 Node.js 和 pnpm 包管理工具
Node.js 是一个 JavaScript 运行环境,可以在服务器端运行 JavaScript 代码。Node.js 配合 Express 框架可以用来开发服务器应用。
安装 Node.js
安装 Node.js:在终端中执行以下命令:
bashsudo apt update sudo apt install nodejs安装 npm:npm 是 Node.js 的包管理工具(package manager),用来安装和管理各种 JavaScript 库(包)。
bashsudo apt install npm更换 npm 源:为了加速 npm 安装,可以配置为国内镜像源。
bashnpm config set registry https://registry.npm.taobao.org安装 pnpm:pnpm 是一个高效的包管理器,支持更快的包安装:
bashnpm install -g pnpm
6. Express 入门:Hello World 应用详解
什么是 Express?
Express 是一个基于 Node.js 的轻量级 Web 应用框架,专注于帮助开发者快速构建服务器。开发网站、API 时,Express 简洁、易用,是 Node.js 开发中非常流行的工具。
什么是 npm 包?
npm(Node Package Manager)是一个在线的 JavaScript 包库和命令行工具,提供了成千上万的工具和库。Express 就是一个 npm 包,可以通过 npm 或 pnpm 安装到项目中。
步骤 1:在 /opt 中创建项目文件夹
创建文件夹 myapp,作为我们的小型应用目录。
sudo mkdir /opt/myapp
sudo chmod 777 /opt/myapp步骤 2:初始化项目
进入项目目录并初始化 npm 项目,生成 package.json 文件,记录项目信息和依赖库:
cd /opt/myapp
pnpm init -y步骤 3:安装 Express
安装 Express 作为项目依赖:
pnpm add express步骤 4:创建 Hello World 文件
创建 helloworld.js,并添加以下代码:
const express = require('express'); // 引入 Express 框架
const app = express(); // 创建 Express 应用实例
// 定义根路径的 GET 请求处理函数
app.get('/', (req, res) => {
res.send('Hello World'); // 返回 Hello World 文本
});
// 服务器监听端口 3000,启动成功后打印消息
app.listen(3000, () => {
console.log('Server is running on port 3000');
});代码解析:
-
const express = require('express'); 加载 Express 模块,express 是一个 npm 包,需要事先安装。 -
const app = express(); 创建一个 Express 应用实例,负责管理路由、请求和响应。 -
app.get('/', (req, res) => {...}) 定义一个路路由,也就是说,当用户访问http://localhost:3000/ 时,这个函数就会运行。具体来说:
app.get():这是 Express 的一个方法,用于处理 HTTP GET 请求。在浏览器里输入网址发起请求就是 GET 请求。
'/':定义了访问路径。在这里,'/' 表示根路径(首页)。
(req, res) => {...}:这是一个回调函数,接收两个参数req(请求对象)和res(响应对象)。-
req 包含了请求的详细信息,例如请求头、参数等。 -
res 是用于发送响应的对象。
-
res.send('Hello World');在这个函数体内,
res.send() 用于发送响应内容。在这里,服务器返回的是字符串'Hello World',它会显示在用户的浏览器页面上。
app.listen(3000, () => {...})-
app.listen(3000):使服务器在本地的 3000 端口监听请求。3000 是一个常用的开发端口,可以改成其他端口号,但需确保该端口未被其他程序占用。 - 回调函数
() => {...}:当服务器启动并成功监听 3000 端口时,控制台会输出 “Server is running on port 3000”,表示服务器运行成功。
-
运行 Express 应用
完成以上代码后,可以在终端运行以下命令来启动服务器:
node helloworld.js运行后,终端会显示:
Server is running on port 3000这表示服务器已经启动,可以在浏览器中访问 http://localhost:3000 来查看结果。
在浏览器中查看服务器响应
这里以前端组同学做的网页为例子说明怎么查看网络通信情况。
打开浏览器并访问应用:
在浏览器地址栏输入
http://localhost:3000,按下回车。页面应显示Hello World 字样,这说明服务器正确响应了请求。使用 F12 查看响应内容:
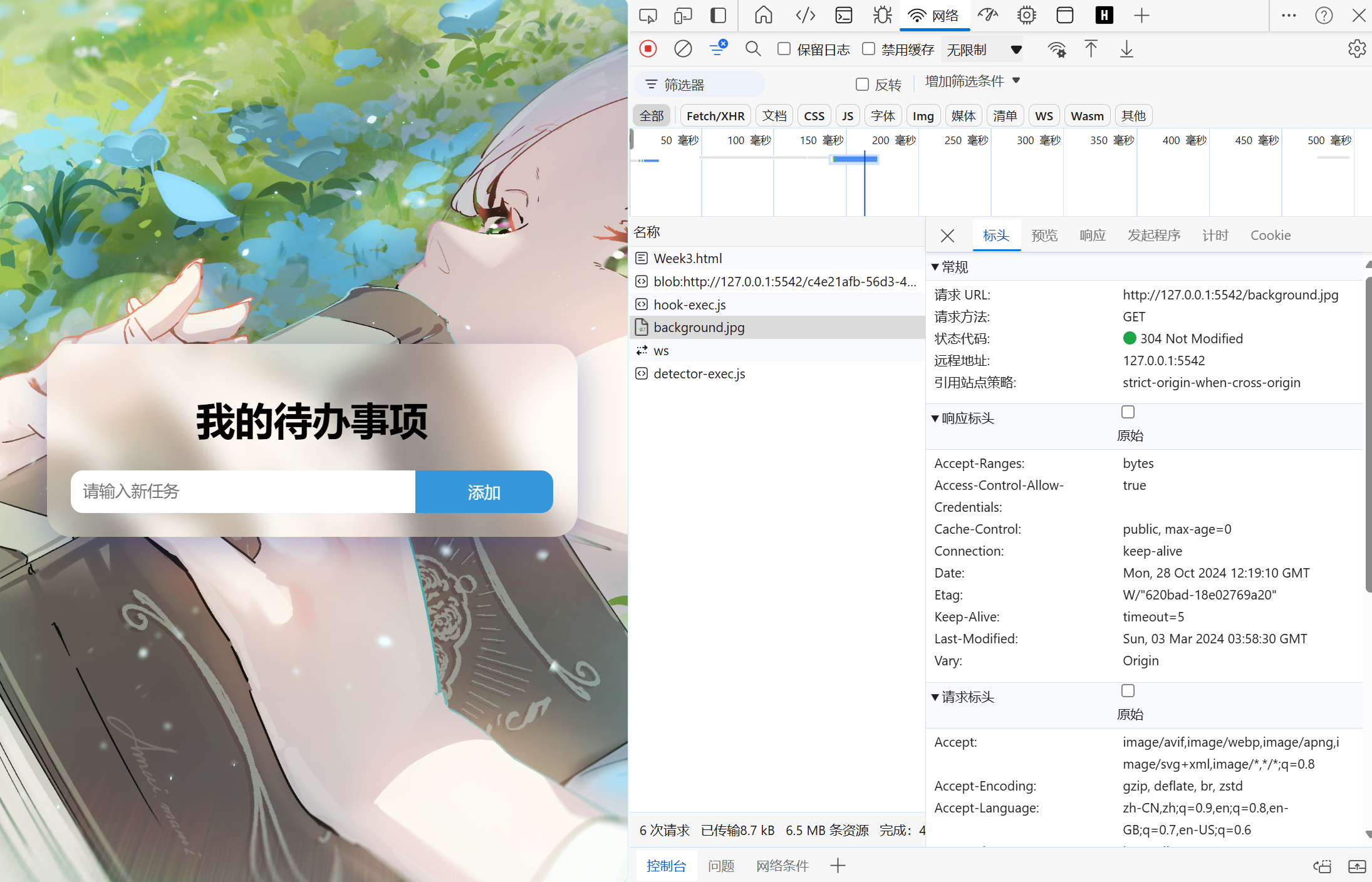
为了进一步理解服务器与浏览器的交互,我们可以按
F12 打开开发者工具,然后切换到 Network(网络)标签来查看详细的请求和响应内容。观察请求和响应:
在 Network 标签中可以看到
/ 请求记录,表示浏览器请求了服务器的根路径。点击该请求,查看详细信息:
- Headers(请求头/响应头):显示了请求和响应的元数据。
- Response(响应):显示了服务器返回的内容,即
Hello World。

通过这种方式,我们不仅可以验证服务器的运行状态,还能深入理解浏览器与服务器的请求和响应交互过程。掌握这些调试工具,对后续开发、定位问题会非常有帮助。